Intro to HTML and CSS | Workshop Recap
The ARBUS Society held their second workshop of the Winter 2023 term on March 8, 2023. The society welcomed Vanessa, a 4B Mechatroinics Engineering student for a workshop on HTML and CSS. Below is a beginner’s guide to HTML and CSS, in case you couldn’t make it to the event.
Example project from the coding workshop
What is HTML?
HTML, HyperText Markup Language, is used to structure a webpage and is the building blocks of a website. HTML uses “tags” in the form of <*tag name*>...</*tag name*>, where *tag name* refers to the name of the element. These tags are what produce the structure of the webpage, such as headings, lists, links, quotes, paragraphs, etc.
Most Common HTML Tags
<a href="">...</a>: Links
<button>...</button>: Buttons
<div>...</div>: a division or a section and lets you group similar sets of content together
<h1>...</h1>: Header 1, biggest, most important header
<h2>...</h2>: Header 2
<h3>...</h3>: Header 3
<h4>...</h4>: Header 4
<h5>...</h5>: Header 5
<h6>...</h6>: Header 6, smallest header
<p>...</p>: paragraph
<span>...</span>: groups elements for styling purposes
<ul> or <ol>: “ul” is for unordered lists and “ol” is for ordered lists
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul> or </ol>
<img src="” />: images
<li>... </li>: lists
<a>…</al>: hyperlinks
What is CSS?
CSS, Cascading Style Sheets, transforms your HTML code to look prettier. CSS uses “blocks'' in the form of *css element selector*{*property*: *value*;}, where *element selector* refers to a CSS selector (used to select/ find the HTML elements that you want to style) and “property” refers to the style you wish to apply (ex: colour: blue).
Example Project
Below will be a guide to the example project shown during the event. The coding software used is Visual Studio Code.
The first step would be to create a folder on your laptop for all the files and images you will be using for the project. Having your files in one folder will allow the coding software to access your files easier.
Step 1: Creating a new file
Next, create a new Text File, and select HTML as the language.
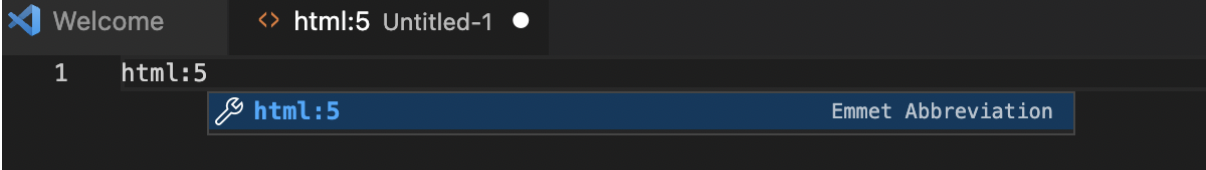
Type html:5 and an automatic website format would be created.
Now, you can edit the code to your liking.
Step 2: Adding HTML code
The code below will produce the following image for your website. It may not look very nice at the moment, however, CSS will transform it to look prettier.
HTML Code Breakdown
This code is for the title that will appear on your webpage tab.
This code is for the navigation bar and the image icon.
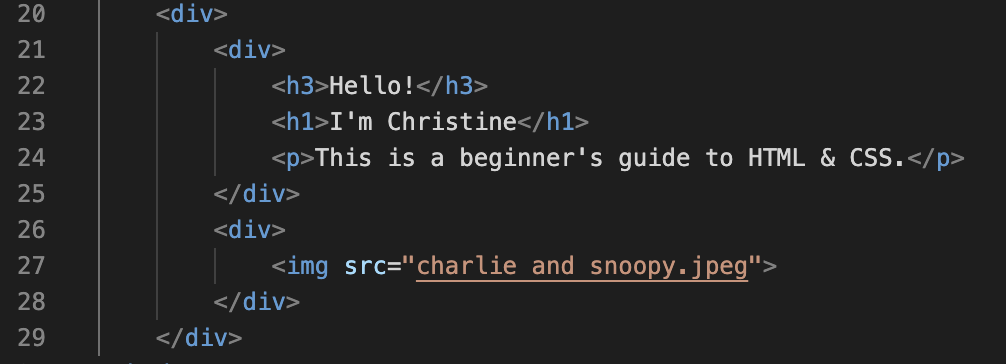
This code is for the content and body of the website.
Step 3: Adding CSS code
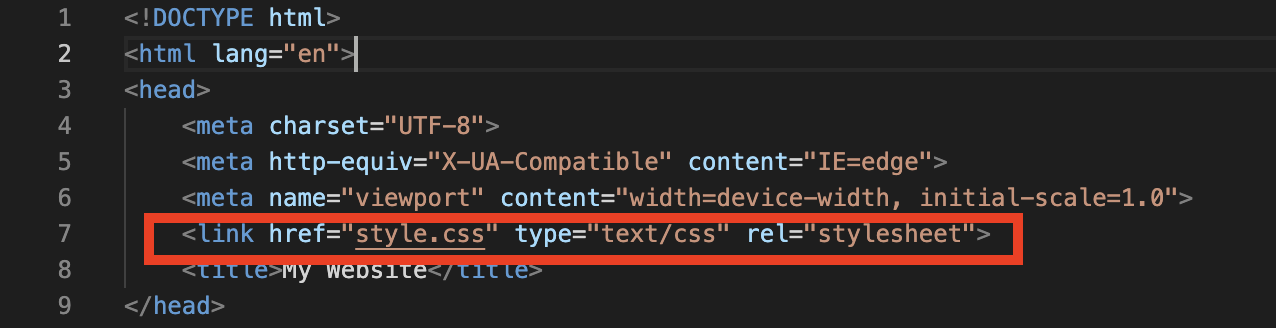
Now that the basics of HTML code is finished, you can begin to create a new Text File for CSS. To ensure that your HTML file and CSS file is connected, add this line of code to your HTML file:
Using the codes below, we are able to transform our webpage to look like the following.
Tip: As you continue to edit the CSS codes, make sure it matches your HTML codes.
CSS Code Breakdown
This code creates a variable for the colours you will be using. It makes it easier when coding.
This code for the spacing and font of the website.
“Padding” is the space around an element's content, inside of the margins.
This code is for the logo on the top right of the screen.
This code is for the navigation bar.
list-style: none” and “display: flex”, remove the bullet points in the navigation bar
“nav-item.selected a” creates the box around the selected section of the navigation bar
This code is for the body paragraph of the website.
This code is for the image on the body of the webpage (e.g. Charlie and Snoopy).
Helpful Links
If you are ever lost or are stuck on a code, below are some useful links to assist you: